Galileo AI makes UI design a breeze

The design landscape is abuzz with whispers of a revolutionary new tool: Galileo AI. Remember staring at a blank page, wishing you could magically conjure your dream website? Well, move over, magic wand, because AI might just be here to save the day.
We’re diving headfirst into the world of Galileo AI to see if it lives up to the hype. Can it really whip up stunning designs in seconds, even if you’re not a design whiz? Or is it just a fancy gimmick?
Join us as we put Galileo AI to the test, feeding it all sorts of design ideas and seeing what pops out. We’ll be honest, open-minded, and maybe even a little surprised by what we find. So, if you’re curious about how AI is changing the design game, grab your virtual popcorn and settle in! Let’s discover if Galileo AI is the real deal or just a figment of the digital imagination.
What is Galileo AI?Galileo AI, in technical terms, is a generative design tool that utilizes machine learning techniques to create user interface (UI) designs based on user input.
Features of Galileo AISo, you’ve got a design idea bouncing around in your head, but getting it onto the screen feels like trying to catch a cloud with your bare hands. Fear not, because Galileo AI has some pretty cool features up its sleeve to turn your design dreams into digital realities:
- Text to UI: Ever wished you could just speak your design into existence? Galileo AI makes it possible! Simply describe your vision in plain English, like “a sleek landing page with a starry night background,” and watch as the tool conjures up multiple UI options that match your description. It’s like having a personal design genie at your fingertips!
- Image to UI: Stuck with a rough sketch or wireframe that needs some polish? No problem! Galileo AI can act as your design translator. Just upload your visual starting point along with a text prompt outlining your desired style and elements, and voilà! The tool will transform your basic blueprint into a beautiful, finished UI design. Talk about a creative upgrade!
10 AI web design benefits and drawbacks you should be aware of
How to use Galileo AI?Ready to unleash your inner design guru? Follow these steps:
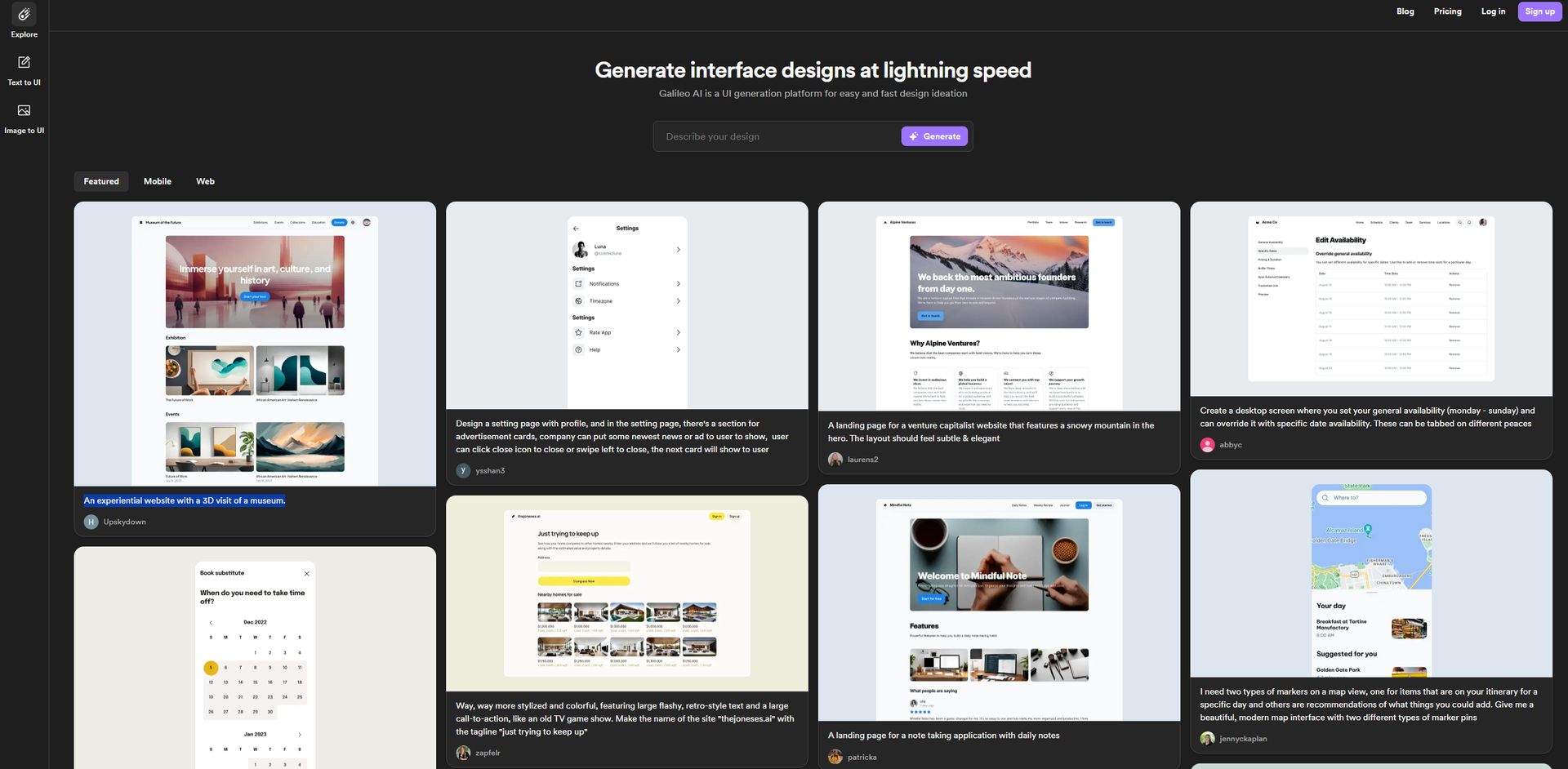
- Head over to Galileo AI’s website. You’ll see a big, friendly “Sign Up” button – click it like you’re opening the door to a design wonderland.
 Step 1 (Image credit)
Step 1 (Image credit)
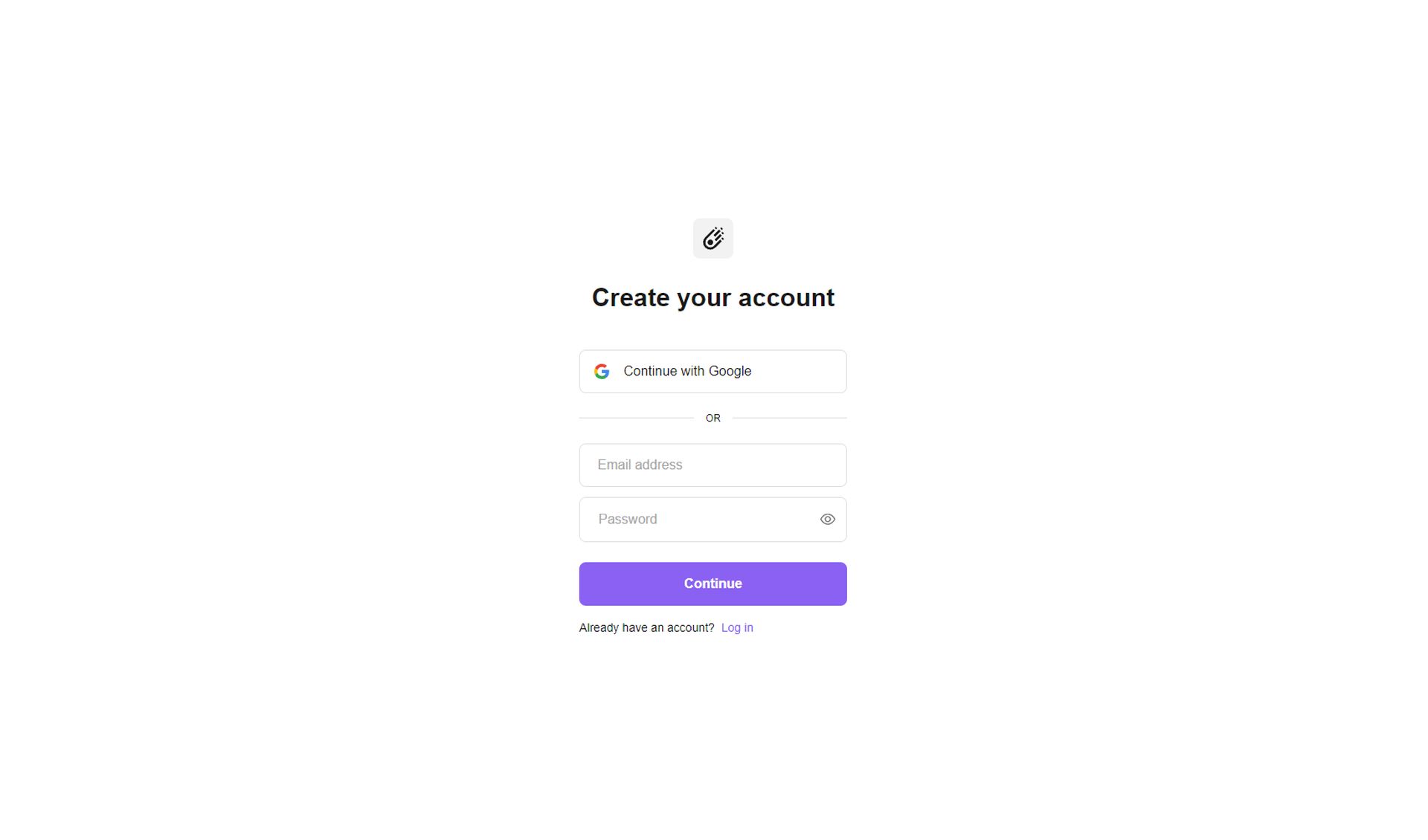
- Galileo AI offers two ways to join the fun. You can either create a new account or use your existing Google account. We opted for the Google route for instant access.
 Step 2 (Image credit)
Step 2 (Image credit)
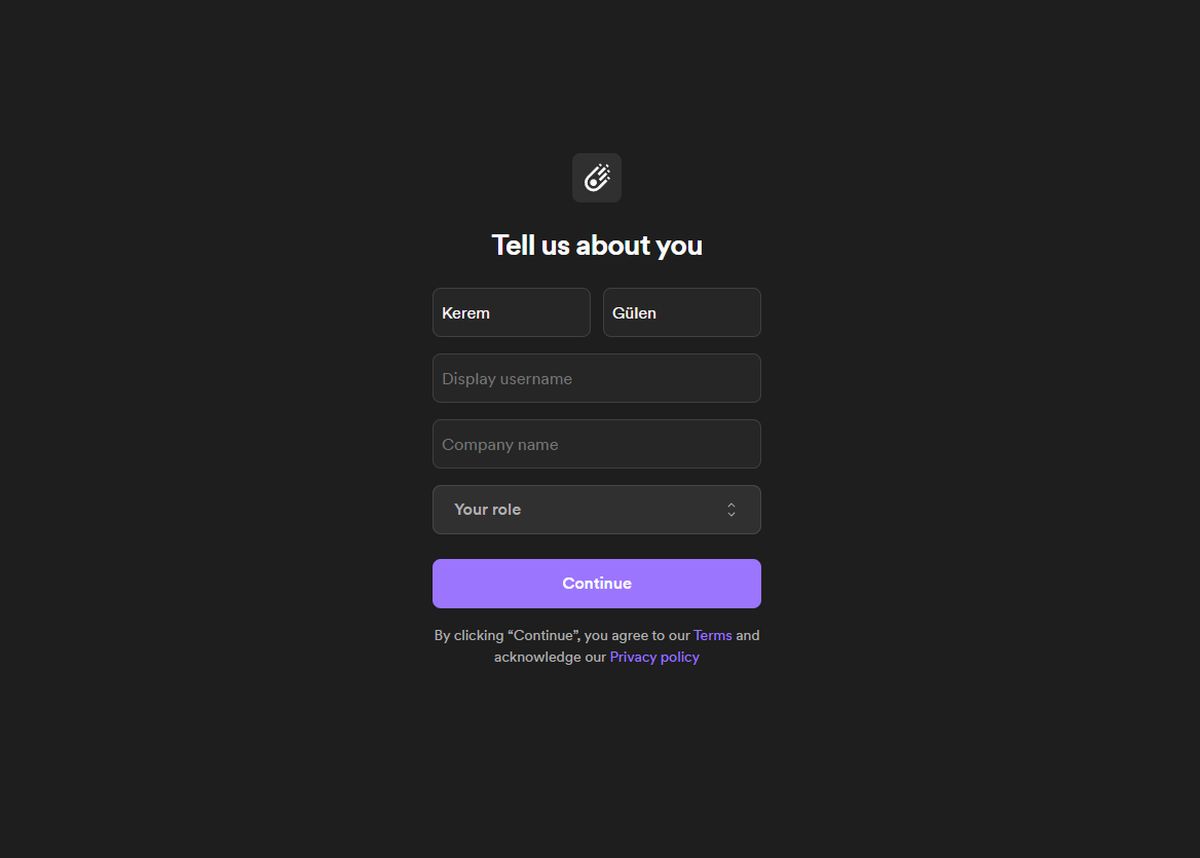
- Don’t worry, they’re just a few quick prompts to understand your design needs and preferences. Think of them as helping your AI genie get to know you better.
 Step 3 (Image credit)
Step 3 (Image credit)
- Choose a pricing plan, you can click on “Maybe later” to try out the tool.
 Step 4 (Image credit)
Step 4 (Image credit)
- You’re in! The interface might feel familiar if you’ve used tools like ChatGPT or Gemini Advanced. This means getting around and using the magic is a breeze.
- Remember, this is just the first step. We’ll be exploring the exciting features of Galileo AI in more detail to see if it truly lives up to its design-genie potential. Stay tuned for the design adventure!
Here’s how you can become a word-wielding design wizard:
- Once you’re logged in and ready to create, look for the “Text-to-UI” option. Think of it as your personal design canvas.
- Type in a clear and concise description of your desired UI. Want a sleek landing page with a hero image? Say it! Dreaming of a mobile app with a user-friendly menu? Write it out! The more detailed your description, the better Galileo AI understands your vision.
- Hit that “Generate” button, and watch in awe as the tool weaves your words into design reality. It might show you several options, each interpreting your prompt in a unique way.
- Explore the different options generated by Galileo AI. Did one perfectly capture your vision? Or maybe you like elements from different designs? The choice is yours!
 Step 5 (Image credit)
Step 5 (Image credit)
Tips:
- Keywords: Sprinkle in relevant keywords to guide the AI towards specific design elements you desire.
- Style references: Want a vintage vibe? Share links to websites or images that embody the style you’re aiming for.
- Target audience: Tell Galileo AI who your ideal user is, so it can tailor the design to their needs and preferences.
Examples:
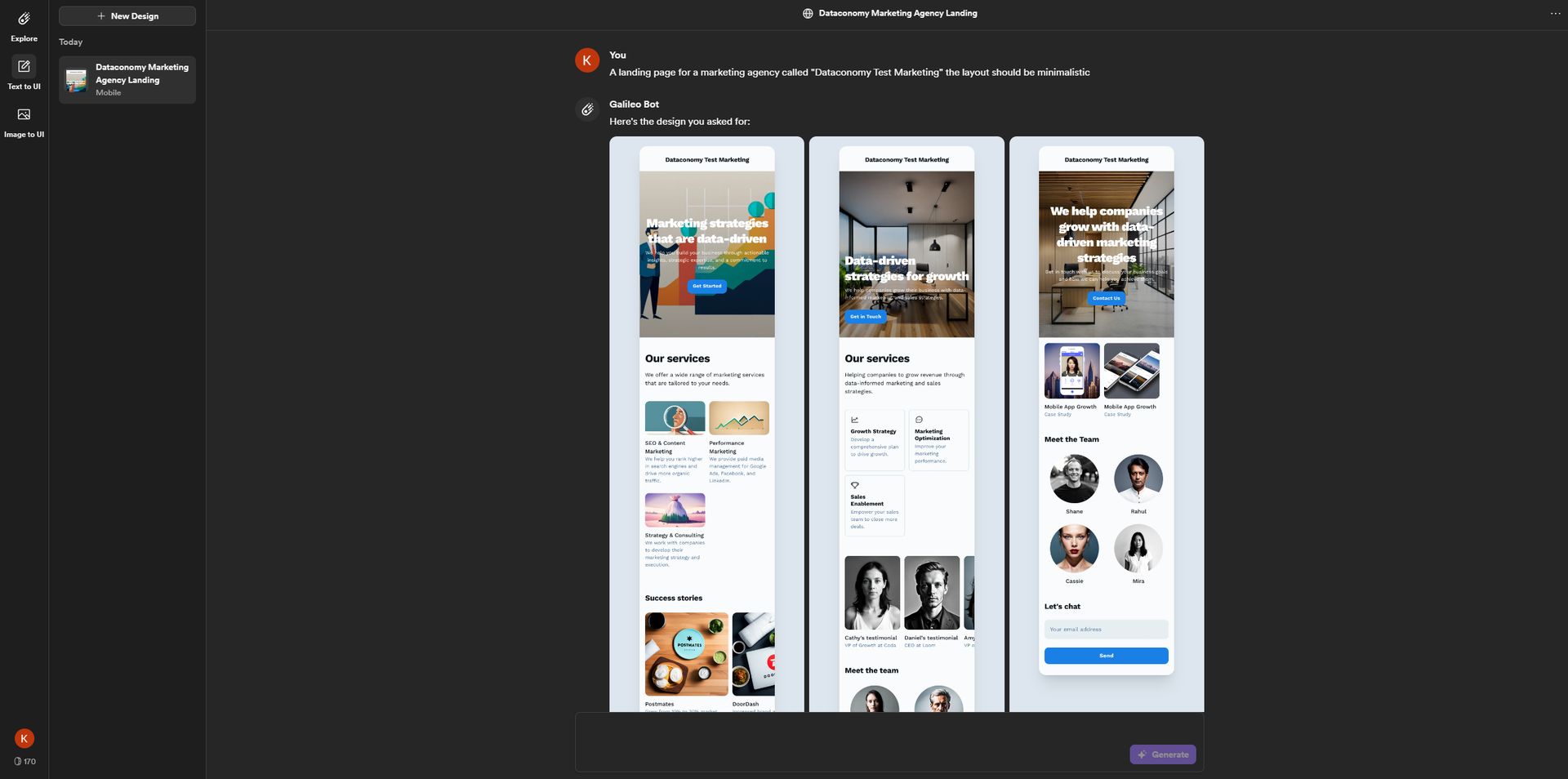
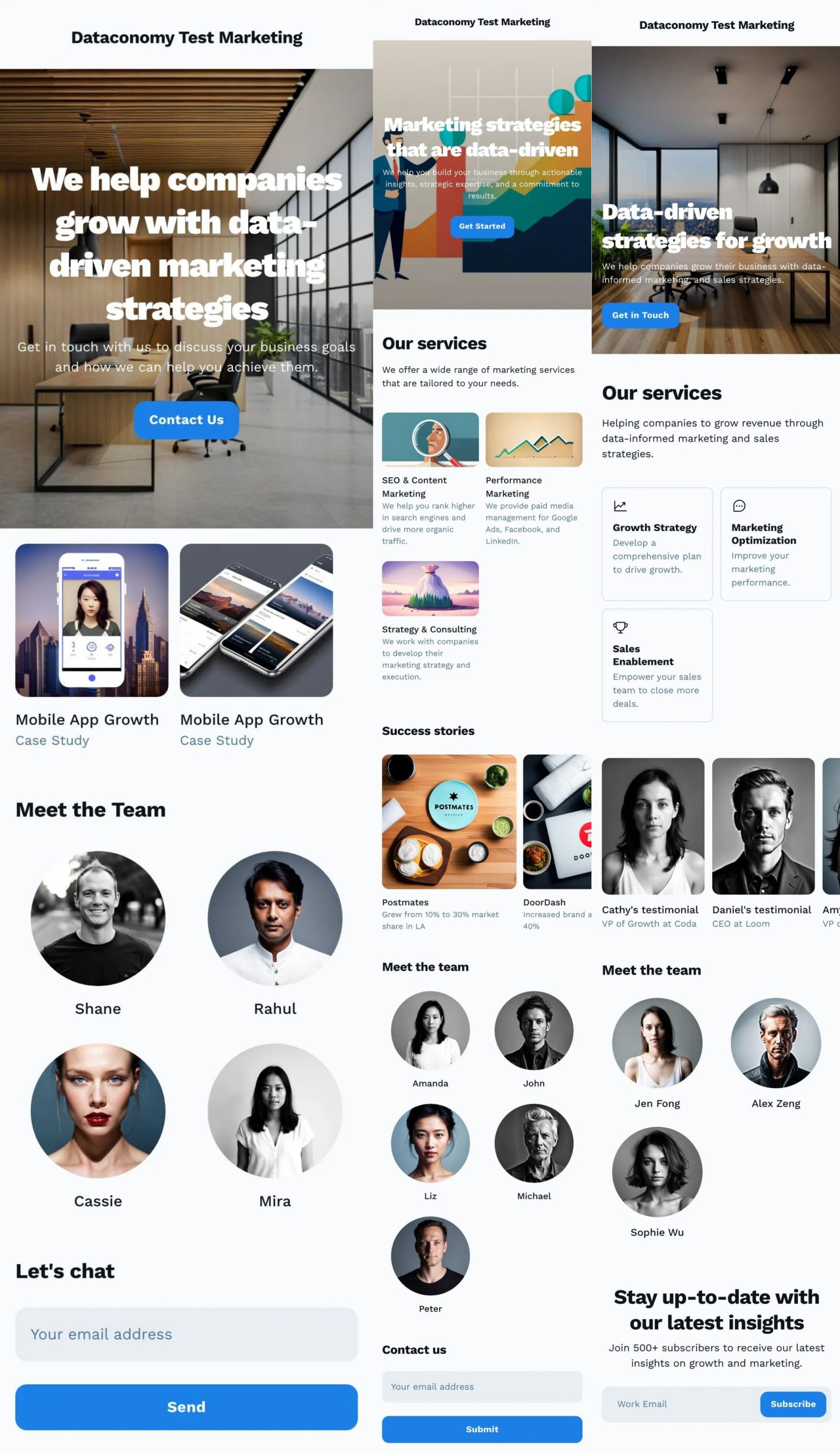
We tried the following prompt: “A landing page for a marketing agency called “Dataconomy Test Marketing” the layout should be minimalistic.”
The output:
 The output (Image credit)
How to use Image to UI on Galileo AI?
The output (Image credit)
How to use Image to UI on Galileo AI?
Imagine taking a rough sketch, a wireframe, or even just a screenshot of your design inspiration, and then… boom! Galileo AI transforms it into a polished, pixel-perfect UI:
- Find the “Image-to-UI” option. This is where your visual inspirations get a digital makeover.
- Share your image file – it can be a sketch, a wireframe, even a photo that captures the overall vibe you’re going for. Think of it as giving Galileo AI a starting point for its design interpretation.
- Don’t just leave it to a picture! Add a text prompt alongside your image. This helps the AI understand your specific wishes like color schemes, buttons, and functionalities you want to incorporate.
- Hit “Generate,” and watch Galileo AI analyze your image and text, translating them into multiple UI design options. Each one might have a different layout, style, or emphasis, giving you a variety of choices.
Tips:
- Describe key elements: Point out specific areas in your image that are crucial to the design, like a logo or a hero image.
- Share additional references: Want a specific font or color palette? Provide website links or image examples to guide the AI’s design direction.
- Refine the style: Is your image too casual? Too formal? Let Galileo AI know your desired style through keywords or references.
Examples:
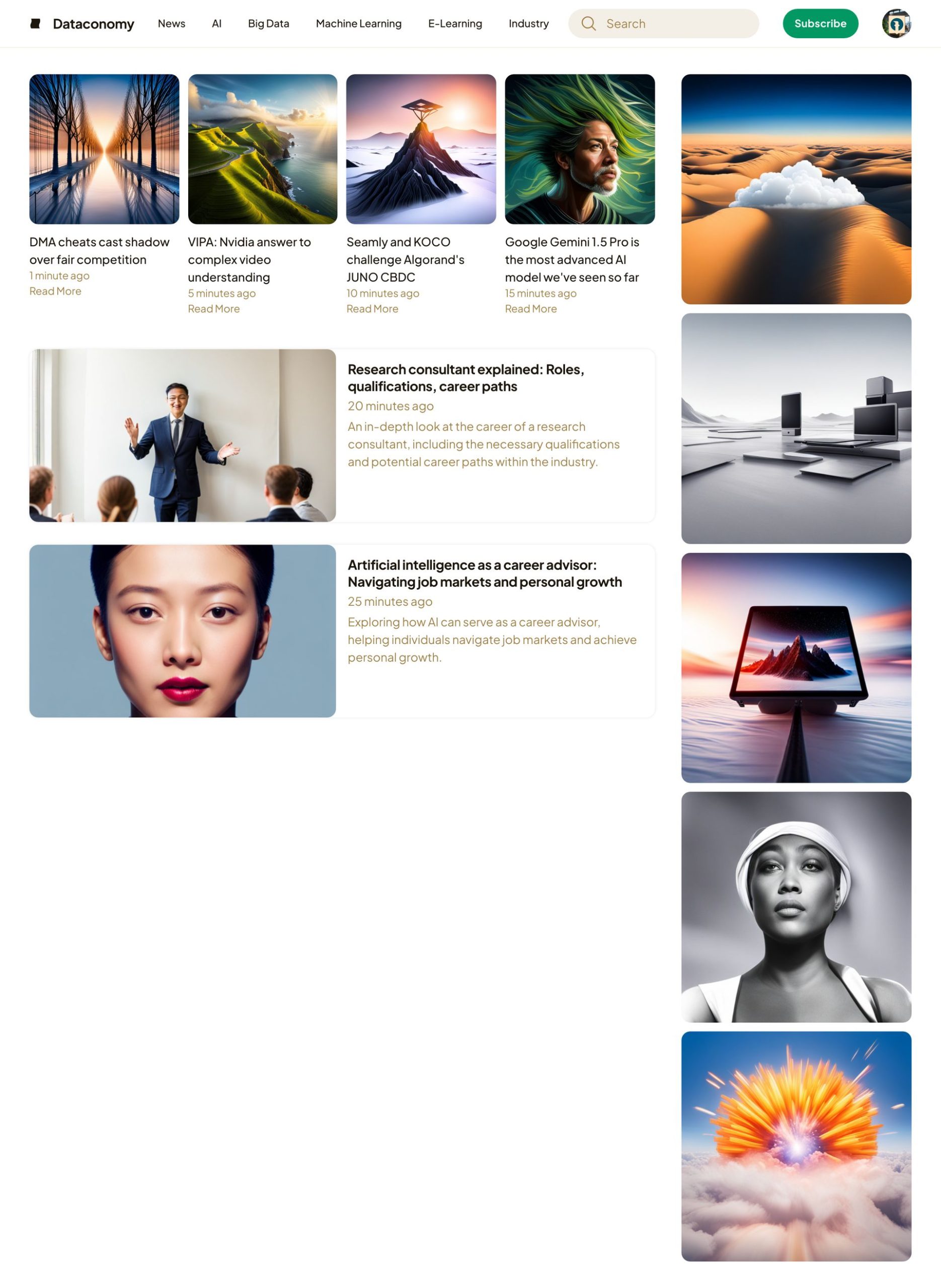
We tried the following prompt and uploaded a screenshot of our own landing page: “Dataconomy is the leading portal for news, events, and expert opinion from the world of data-driven technology, I want you to make this page’s design a bit more rounded and easy on the eye.”
The output:
 The output (Image credit)
Final remarks
The output (Image credit)
Final remarks
Tools like this are evolving at breakneck speed, offering designers an ever-expanding toolbox of possibilities. Imagine sketching an idea on a napkin, feeding it into an AI, and receiving a fully functional prototype minutes later!
However, it’s important to remember that the journey is far from over. While AI can generate impressive visuals, it still lacks the nuance and human touch that truly elevate a design. The ability to understand user psychology, tell a compelling story, and infuse a design with personality remains firmly in the domain of human creativity.
Featured image credit: Kerem Gülen/DALL-E 3
